App
There are 27 posts tagged App ( this is page 2 of 3).
Animated Messages Component with React Native
Storing Data From API with Redux in React Native Apps
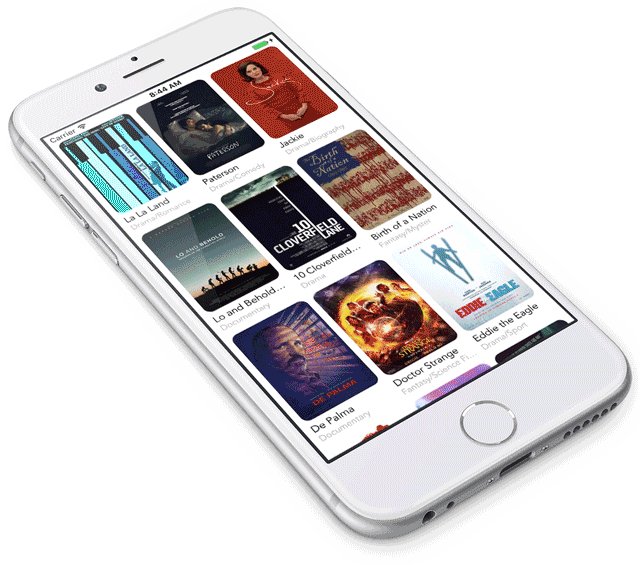
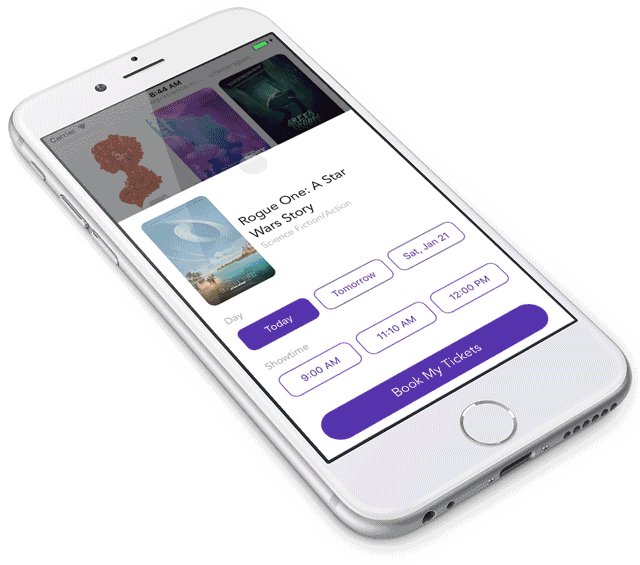
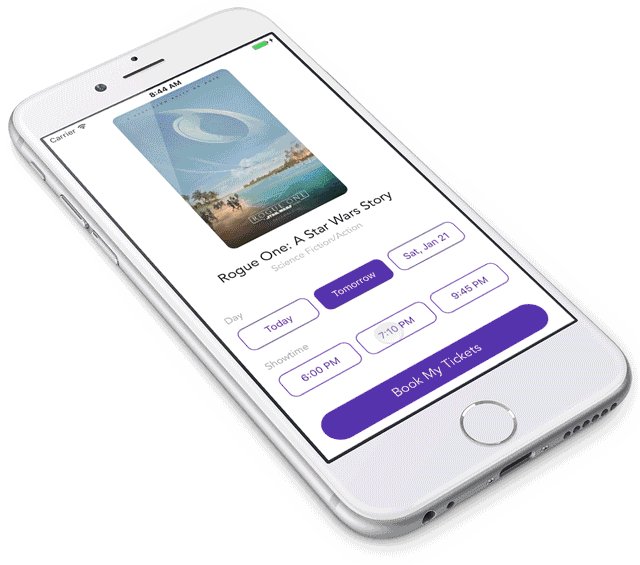
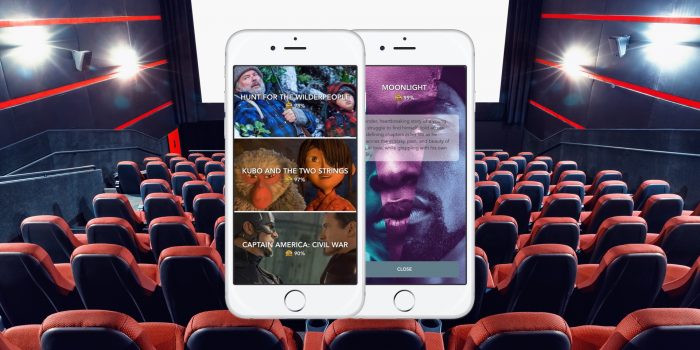
Movie Tickets Booking App with React Native
Santa’s Map App With React Native
Christmas Tree Animation with React Native
React Native Cheat Sheet
Universal Tab Bar in React Native

React Native has a core component called TabBarIOS, which renders a tab bar at the bottom of the screen on iOS platform. But it doesn’t work on Android. If you want to have tabs in your app that look and work the same on both, iOS and Android, follow this tutorial, and in 15 minutes you’ll learn how to build them.
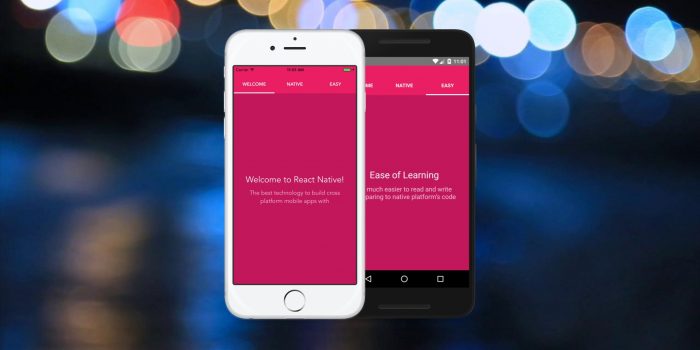
Complete Guide to Mobile App Onboarding with React Native

How often do you ditch mobile apps with an awful onboarding experience? You’re not alone. 70% of users stop using apps for the same reason. Bad UX and complex registration are among top 3 reasons why 90% of people stop using apps after first use. You don’t have to build your apps that way. Let me show you how to create a great onboarding experience in 30 minutes.