Text
There are 6 posts tagged Text ().
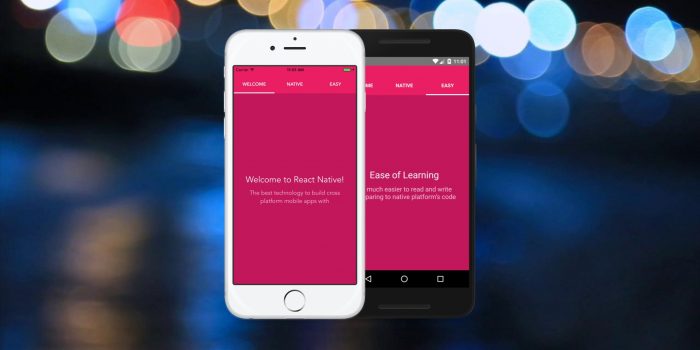
Universal Tab Bar in React Native

React Native has a core component called TabBarIOS, which renders a tab bar at the bottom of the screen on iOS platform. But it doesn’t work on Android. If you want to have tabs in your app that look and work the same on both, iOS and Android, follow this tutorial, and in 15 minutes you’ll learn how to build them.