Android
There are 30 posts tagged Android ( this is page 2 of 3).
Offline First Apps with React Native and Redux
Animated Messages Component with React Native
Amazing After Effects Animations in React Native Apps
Storing Data From API with Redux in React Native Apps
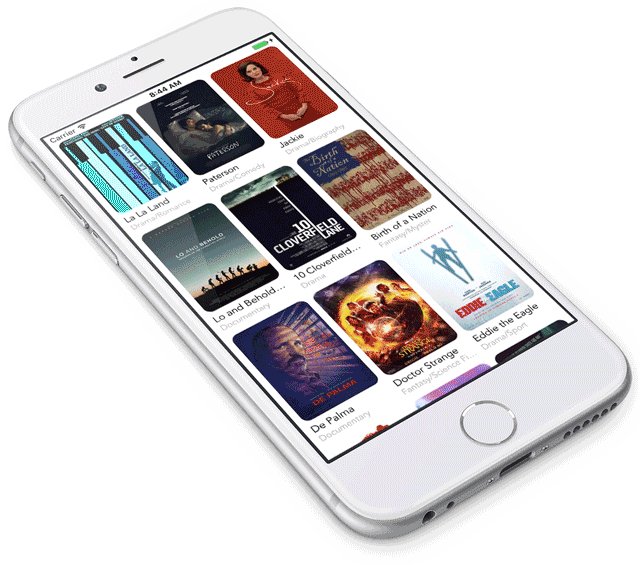
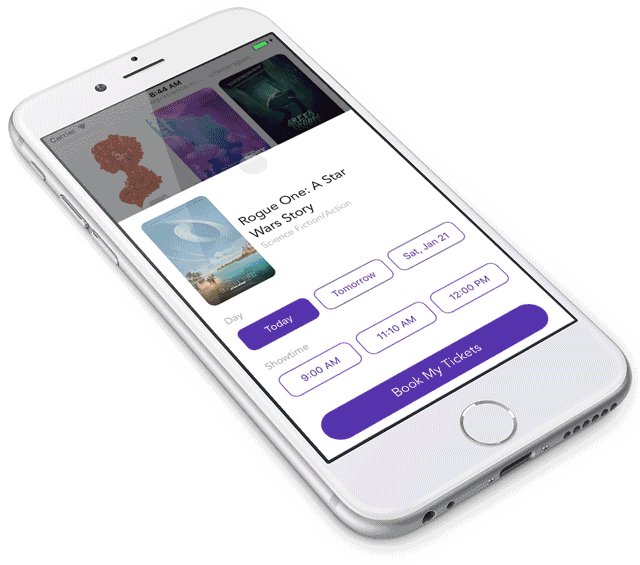
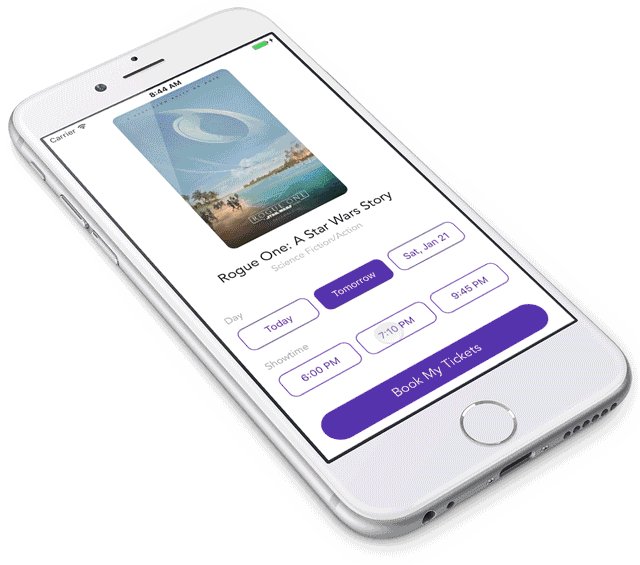
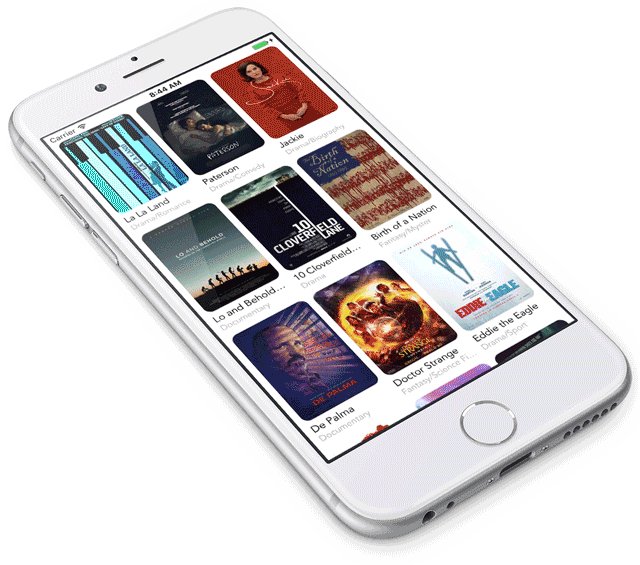
Movie Tickets Booking App with React Native
Santa’s Map App With React Native
Christmas Tree Animation with React Native
React Native Cheat Sheet
Universal Tab Bar in React Native

React Native has a core component called TabBarIOS, which renders a tab bar at the bottom of the screen on iOS platform. But it doesn’t work on Android. If you want to have tabs in your app that look and work the same on both, iOS and Android, follow this tutorial, and in 15 minutes you’ll learn how to build them.